Javascript fundamentals
When you try to understand the relationship between HTML CSS and Javascript you could imagine being inside store. The structure of the store is pretty simple - it has four walls, a ceiling, a floor and some shelving where different products can be displayed. This is the stores HTML. It provides important structure to the store.
CSS is the interior designer of the store and merchandiser of the products. The designer sets up the look of the store - the paint on the walls, what furniture is used, how the shelves will display the products. At this point the store looks great. You can look at the products but they are static.
This is where javascript comes in. Javascript is our very helpful salesperson, who can both help you with the products, and interact with the store themselves. They can flick the display lights on and off, take the products you want to buy to the counter, put anything you don't want back on the shelf and complete the transaction. Then they can work their magic around the store, marking which products are sold out, restocking the shelves etc.
The salesperson (javascript) can give you an improved experience at the store and tailor things for you personally.
What about control flow, conditionals and loops?
When your computer runs code reads it in the same way we would - top to bottom. But there are some circumstances where we would want to flow through the code differently and javascript can help us to achieve that.
Some of the tools we can use to alter how our code is read and executed innclude
- Conditional Statements
- Loops
As you walk around the store you can check if a product is on your shopping list. If it is you can add it to your basket, and if not (else) continue on with your shopping and look at the next product. This is a conditional execution and lets the code flow change down one of the two paths.

While you are at the store you need to buy three apples. You pick up an apple and put it in the basket. You pick up an apple and put it in the basket. You pick up an apple and put it in the basket.
Rather than having to read through each action multiple times, javascript can loop through the same piece of code and execute it multiple times, until the condition you have given has been fulfilled.

Putting aside our store for now, another way of think about control flow is to think of reading a book. Generally, in the english language, you would read through the book left to right, top to bottom. Growing up though I remember books that worked a little differently - the 'choose your own adventure book'.
For those who don't remember these, at the end of each segment there would be a portion of text which gave the reader a choice.
It could be something like:
- To go to the store = turn to page 32
- Or to go to home = turn to page 68
- Or alternatively the reader could be asked to roll a dice and turn to a page based off their roll.
These are all examples of how looping and conditional can alter the flow of your code
What Is The DOM?
The DOM (Document Object Model) represents the structure and content of a web page. You can think of it as being like a family tree - The DOM displays all the elements which make up the page in a tree-like structure which links parent to child.
The DOM ties javascript, CSS and HTML together, allow you to access elements and dynamically edit code through javascript.
For example you could use javascript to select all the elements in your document which use a particular class by using:
document.queryselectorAll("class")
And once this code has grabbed everything in the category you could add additional features to them. For example changing everything in that class to a different colour once a button is clicked.
Accessing data from arrays or objects
First up we need to understand the difference between and array and an object. Both arrays and object store many different values at once. The difference is how they are stored.
An array contains an index of any number of items. Each item in the array has a position on the index and is given a number starting from 0. You can use these index numbers to access information from inside an array by specifying the index number you are interested in.
array[0]
Objects store data in a different way - using key/value pairs. A key is like the name of the data, while the value holds the information about it.
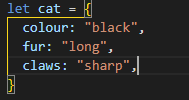
For example an object might look like this:

What is a function?
A function is a list of instructions or tasks that are performed when that function is executed (called). Functions are very useful as they can be used to reuse the same actions again later without repeating the code again. They can also help you to break things down into multiple steps.